This article will delve into why you should consider switching to for...of and how it can make your coding routine more efficient and expressive.
Understanding the Basics: .forEach vs. for...of 🔧
The .forEach Method
The .forEach method is a straightforward way to iterate over an array. Here's a basic example:

The for...of Loop
The for...of loop, introduced in ES6, offers a more flexible way to iterate over iterable objects (including arrays):

Why Prefer for...of? 🌼
While .forEach is concise and easy to use, for...of provides several advantages that can enhance your coding practice.
1. Better Asynchronous Handling
When dealing with asynchronous operations, for...of shines. The .forEach method doesn't work well with async/await because it doesn't handle promises natively. Consider the following example:
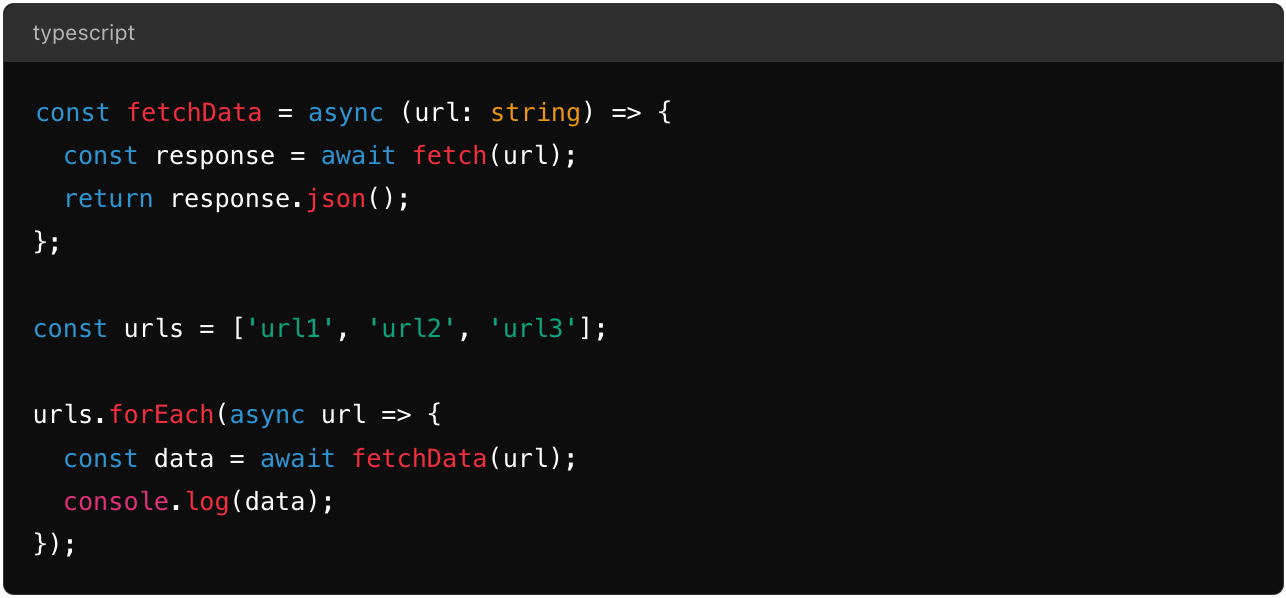
Using .forEach with Asynchronous Code

This code does not wait for each fetch operation to complete before starting the next one, which can lead to race conditions and unexpected results.
The main downstream of iterating arrays with forEach loop is that it can’t be postponed until the previous call is fulfilled.
💡This is very crucial in the real world when you work with a massive amount of assets that should be fetched one after another.
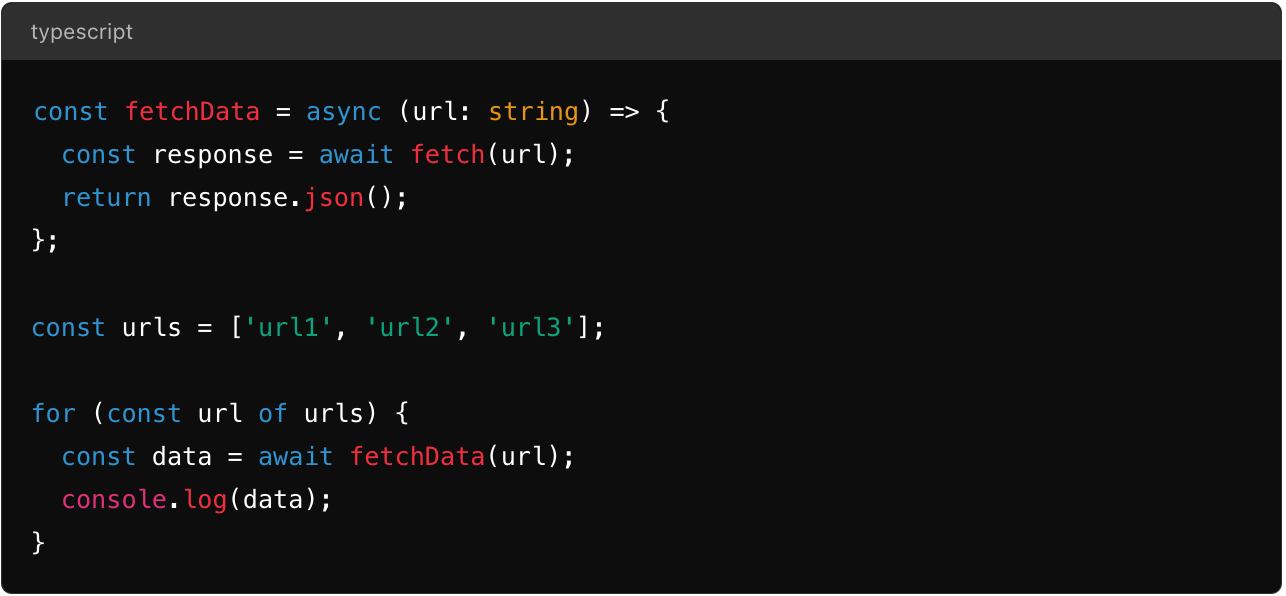
Using for...of with Asynchronous Code

In this example, each fetch operation waits for the previous one to complete, ensuring sequential execution and more predictable behavior.
2. Breaking and Continuing Loops
The .forEach method does not support break and continue statements, which can limit its flexibility in certain scenarios.
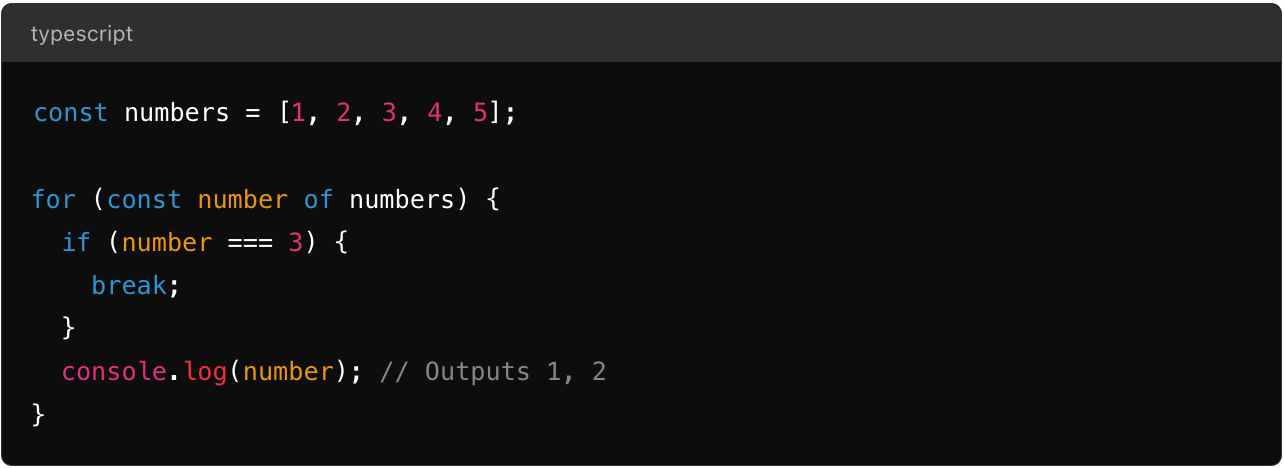
Using for...of to Break a Loop

Using for...of to Continue a Loop

These features make for...of more powerful and versatile for complex iteration logic.
3. Improved Readability and Maintainability
The for...of loop can improve code readability, especially when dealing with nested structures or complex operations. 👈
Consider this example of iterating over a multidimensional array:
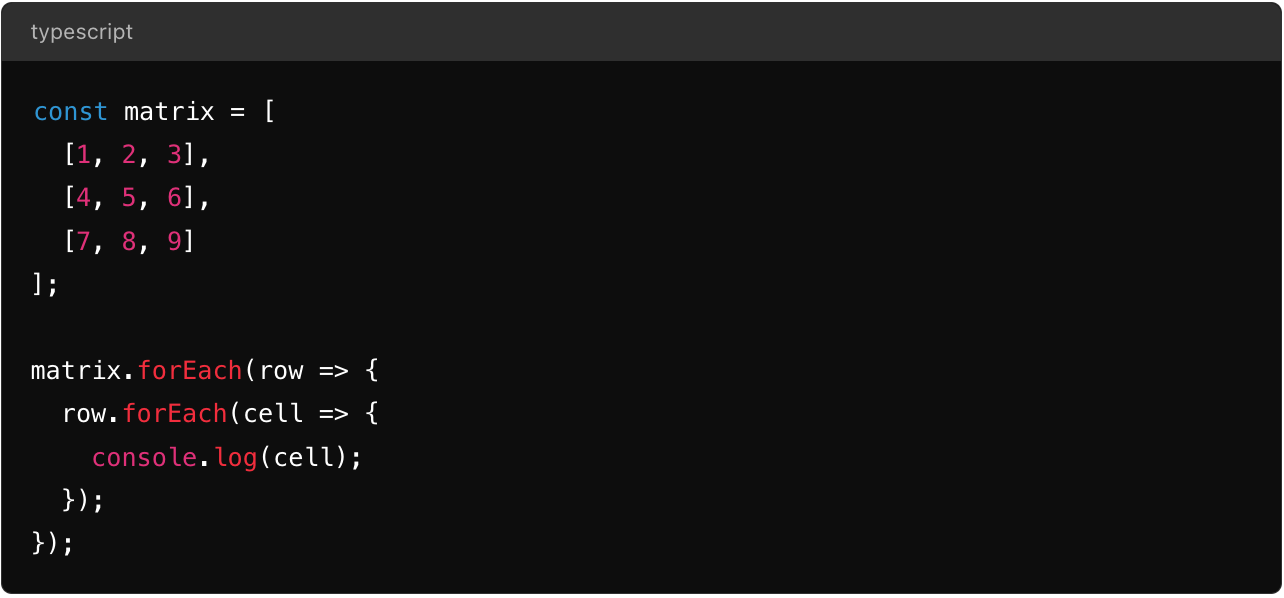
Using .forEach for Nested Iteration

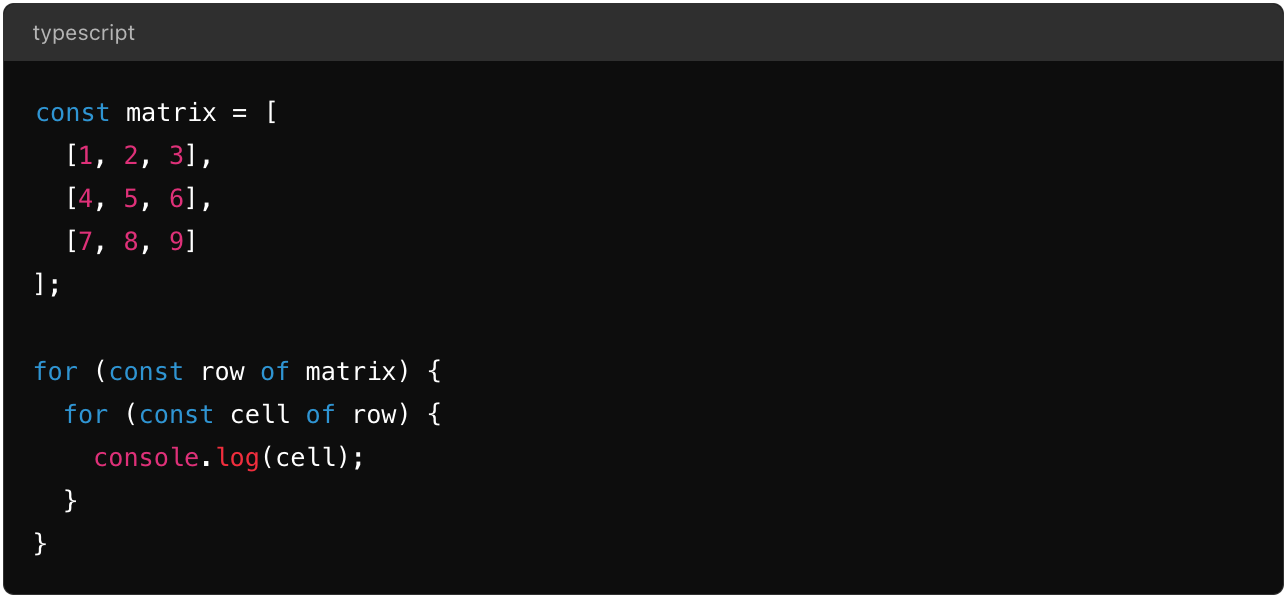
Using for...of for Nested Iteration

The for...of version is cleaner and easier to follow, which enhances maintainability.
Advanced Tips for Using for...of
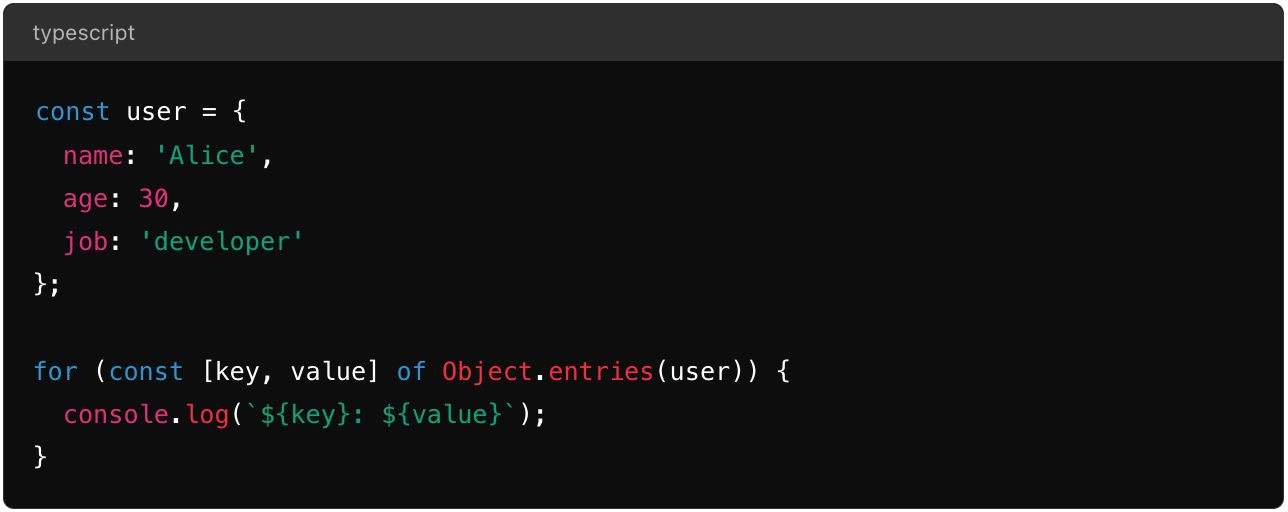
Iterating Over Objects with Object.entries
While for...of is typically used with arrays, it can also iterate over objects using Object.entries:

Using for...of with Generators
Generators provide a powerful way to create custom iterables. Here’s how you can use for...of with a generator function:

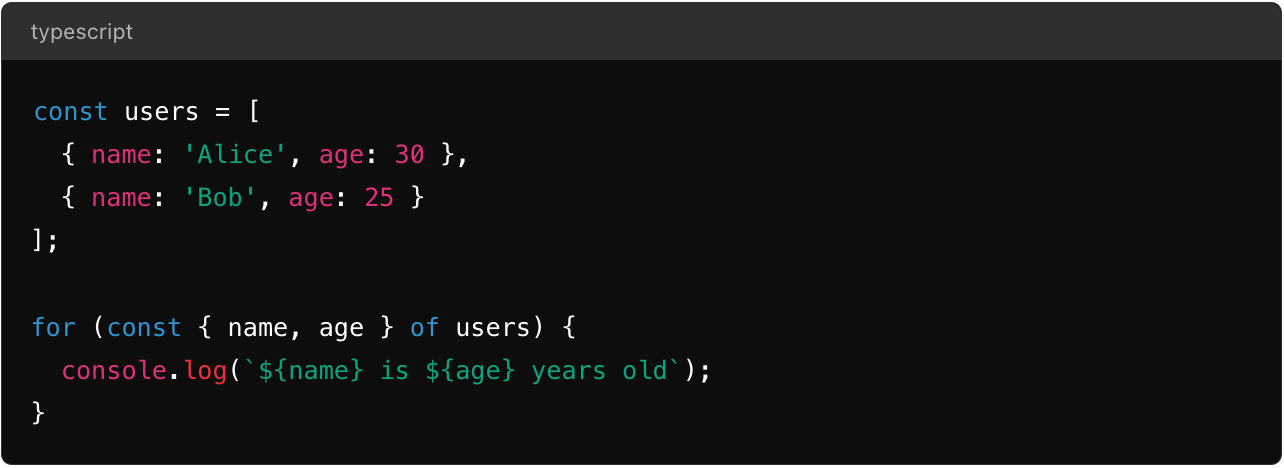
Combining for...of with Destructuring
Destructuring can further simplify your iteration logic:

Conclusion
Switching from .forEach to for...of can bring numerous benefits to your JavaScript/TypeScript projects, including better handling of asynchronous code, more control over loop execution, and enhanced readability.
So, the next time you find yourself reaching for .forEach, consider giving for...of a try. It might just become your new favorite tool for array iteration.